
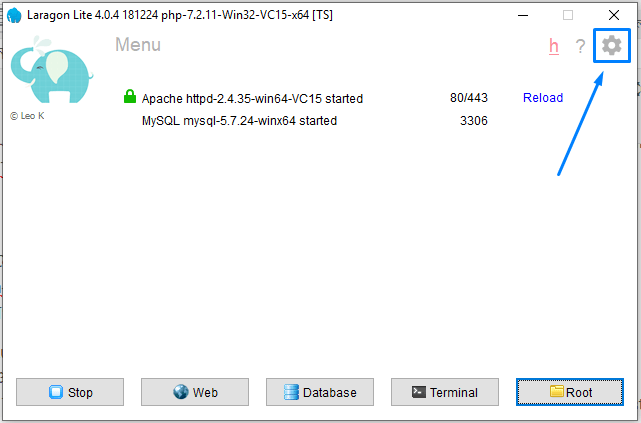
Step 1: Go to Laragan’s Settings page
Once the Laragon is installed, click the gear wheel icon in the upper right to go to its settings page.

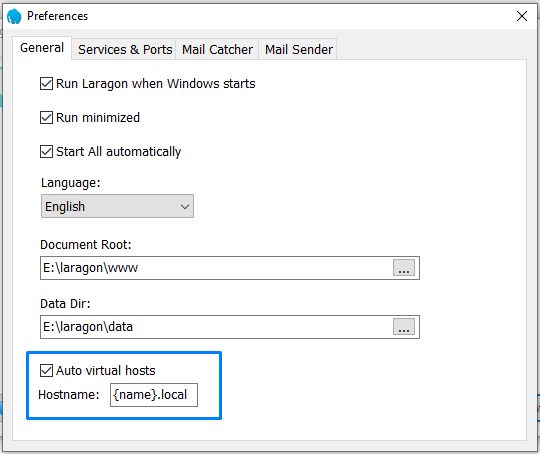
Step 2: Activate Auto Virtual Host

At this point, I’ve made a “{name}.local“, so let’s say, the URL in my wordpress\ directory is http://wordpress.local. You can either set something as you like or, leave the default one. When launching Auto Virtual Hosts, press Yes to allow any permissions in Windows. These Auto Virtual Hosts automatically edit your “hosts” file. You no longer need to write the “hosts” file.
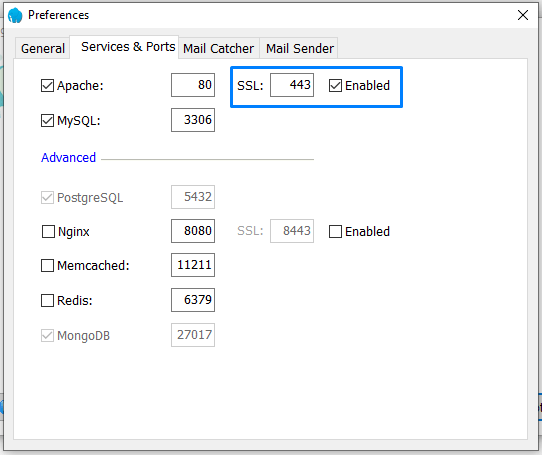
Step 1: Activate the SSL port
Open the 443 port for SSL from the “Services and Ports” tab above.

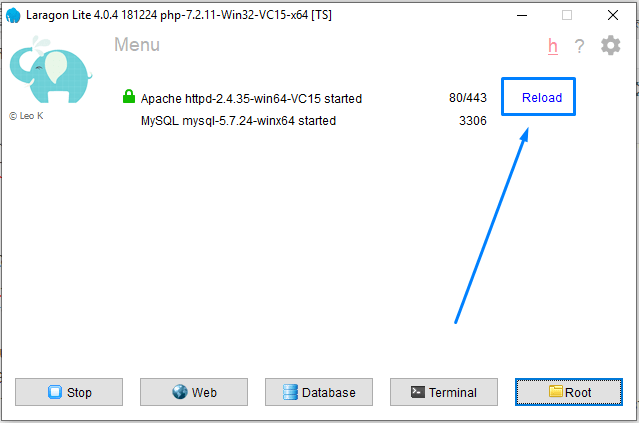
Step 4: Reload Apache

Close the setting window and reload the Apache service by clicking the Reload button next to the Apache service.
Well, everything is ready to work with SSL on Localhost. You can now open the http://wordpress.local site with https://wordpress.local. (If your software has a path issue, there may be http:// instead of https://), and it’s a valid browser certificate, which you can verify by clicking on the padlock icon.
What Did We Just Do?
In the case of Laragon, virtual hosts are created inside the laragon\etc\apache2\sites-enabled\ directory. Here you can find the host file that was automatically created for your wordpress directory: auto.wordpress.local.conf. When you open this file in a text editor or with Notepad, you will see two declarations:
<VirtualHost *:80> -ThisisforHTTP
<VirtualHost *:443> -ThisisforHTTPS
And see the example of using Laragan’s SSL certificate below:
SSLEngine on
SSLCertificateFile C:/laragon/etc/ssl/laragon.crt
SSLCertificateKeyFile C:/laragon/etc/ssl/laragon.key
Enjoy HTTPS with Valid SSL Certificate at Localhost with Laragon and make your development livelier and more realistic.
source : How to add SSL in localhost using Laragon - WebTechRiser.com